Wireframing Tools
Overview
Teaching: 10 min
Exercises: 0 minQuestions
What are some tools use for wireframing?
Objectives
Learn about some of the tools that can be employed to create wireframes
Wireframing Tools
The best part about wireframing is that you can do it on paper with a pen. Many business users also use spreadsheets—merging cells and drawing boxes—to create low-fidelity wireframes. Designers also use visual design tools such as Adobe Photoshop or Illustrator to get the work done. However, none of these tools were made for wireframing and have their limitations. For instance, you might not be able to move features around on a spreadsheet. Or replicate sections automatically.

It’s for reasons of convenience and efficiency that professional UX designers use wireframing tools. Some of the most popular ones are:
Lucidcharts:
A online chart and diagram platform with Lucidchart, you can also build both wireframes and mockups. A free version is available.
Short Demo of LucidChart for Wireframing
Example wireframe for a data dashboard
Figma:
A cross-platform tool, Figma offers a simple UI to create wireframes. It includes collaboration features, third-party plugins, and a range of wireframe templates too. It is available for Mac, Windows, and Web. There is a free version too.
Adobe XD:
A newer app on the block, Adobe XD is perfect for designers who are comfortable with the Adobe Suite of products such as Photoshop or Illustrator. It offers a simple and fast interface, pre-built elements, tools for object groups, etc. It is available for Mac and Windows.
Balsamiq:
A web-based app with a simple interface, Balsamiq is an exclusive wireframing tool. It comes pre-built with icons and features, reusable symbols, offers drag-and-drop of elements, and prides itself on speed. It’s also available as Windows and Mac desktop apps.
Sketch:
A digital design platform, Sketch is an end-to-end design tool. It allows you to create your own toolkit to design wireframes quickly. It also has a large community of users contributing to the tool’s knowledge base. However, Sketch is a paid app available for the Mac environment only.
Several other tools such as Invision Studio, UXPin, Moqups, etc., offer a wide range of functionalities. You can also try some of the best wireframe tools for free before you pick the right one for yourself.
Comparing LucidCharts and Figma:
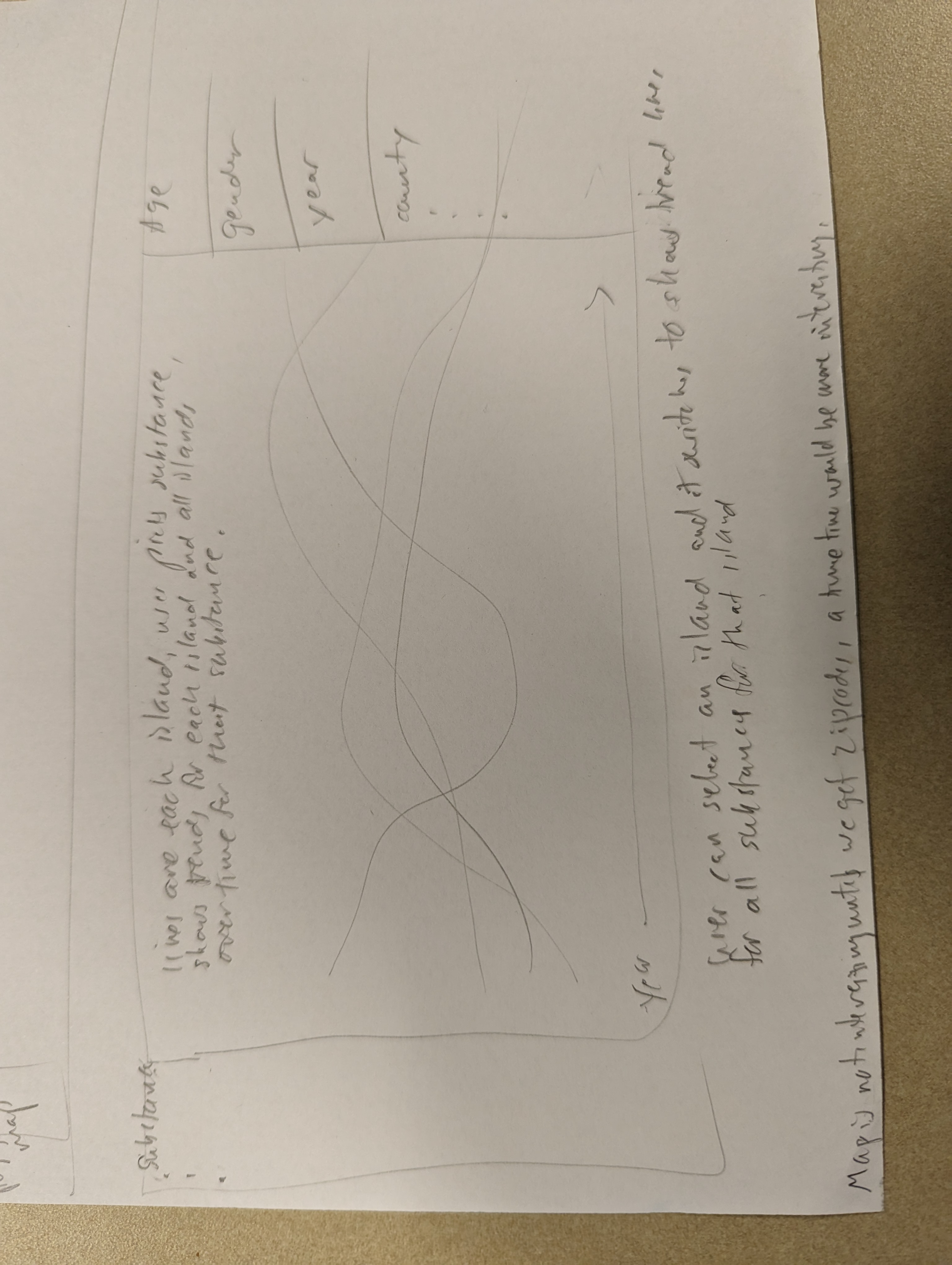
For this workshop we implemented an example wireframe in both LucidChart and Figma derived from our first hand drawn wireframe.
LucidChart Pros:
- Loads of pre-made options. Comes with a beginner set so the interface isn’t overloaded, but you can go into a menu to select more to be shown on the main page. Options are divided into libraries, like uml, kubernetes, org charts, site maps, tables, venn diagrams, etc. Selecting the library adds all the options under it to your main page for use.
- Relatively intuitive, everything worked as I expected, didn’t have to google anything other than “can I draw freehand in Lucid.”
LucidChart Cons:
- Can’t freehand draw
- Interaction
Figma Pros:
- Can freehand draw on it
- Does interaction - not a simple feature to use but is available
Figma Cons:
- Not a lot of pre-made options, mostly just buttons, textbox, menus, checkbox/option buttons, tabs, and dividers. No tables, no uml.
- Less/Non-intuitive. It took me way too long to figure out how to change the colors of the drawn lines.
- Some of the tools are on the side bar, some are on the top bar, you have to remember which thing is where instead of just scanning one area. For example, they treat lines and boxes as top menu items, while buttons and textboxes are side menu items. They are interacted with differently, so you need to first remember where the item is, then how to work with it instead of everything working the same.
Key Points
There are many tools for creating wireframes. Use the one that makes sense to you and offers the features you need to achieve your goals.